
STM.

STM.
In the Nigerian scene, Renters and Property owners are still trying to adopt Proptech. Some have had unpleasant experience with pioneers in the industry,
and there aren't enough platforms that caters for their needs like:
Security, Accessiblility, Ease of use.
The Task:
Design an intuitive and user-friendly property listing platform, that helps cut down time taken to purchase or rent properties, digitalize the onboarding process,
and ensure verification of listings.
NB: This was a very robust research that focused on different classes of users (Renters, buyers, Property Owners, Agents). This Case Study focuses on
the Renters and Buyers only.
Understanding the Industry
Starting off, I compared other property listing platforms, studied to gain inspiration, and highlited similar features on other sites that were similar to the features highlighted in the User Stories provided by the Product Manager. I conducted competitive research and analysis on direct & indirect competitors to closely identify gaps in the market and opportunities for STM to stand out from its competitors.

Understanding the Users
Based on my findings in the Competitive analysis, I set out to create Google forms with salient questions important to the research, and sent out to individuals
between the age range of 20 - 55 to get insights into the demographics of users, and their frustrations house-hunting.
The purpose was to understand the painpoints of renters, buyers, and property owners in the Nigerian Real Estate scene.
1
90% of renters and buyers have been scammed.
2
80% of renters and buyers find the process painfully slow and most times don't get exactly what they want.
3
60% of renters can't find platforms with an intuitive and user-friendly user interface to help them achieve their goals quickly.
Addressing The T.A
Although STM caters for all demography of people, defining a specific audience for this project was also very important. During my research, I concluded that the primary target audience was women within the age group of 20 - 57 (Millennials and Gen-X).
This greatly influenced my design decisions.


User Flow Diagrams
I created some user flow diagrams before paper prototyping.

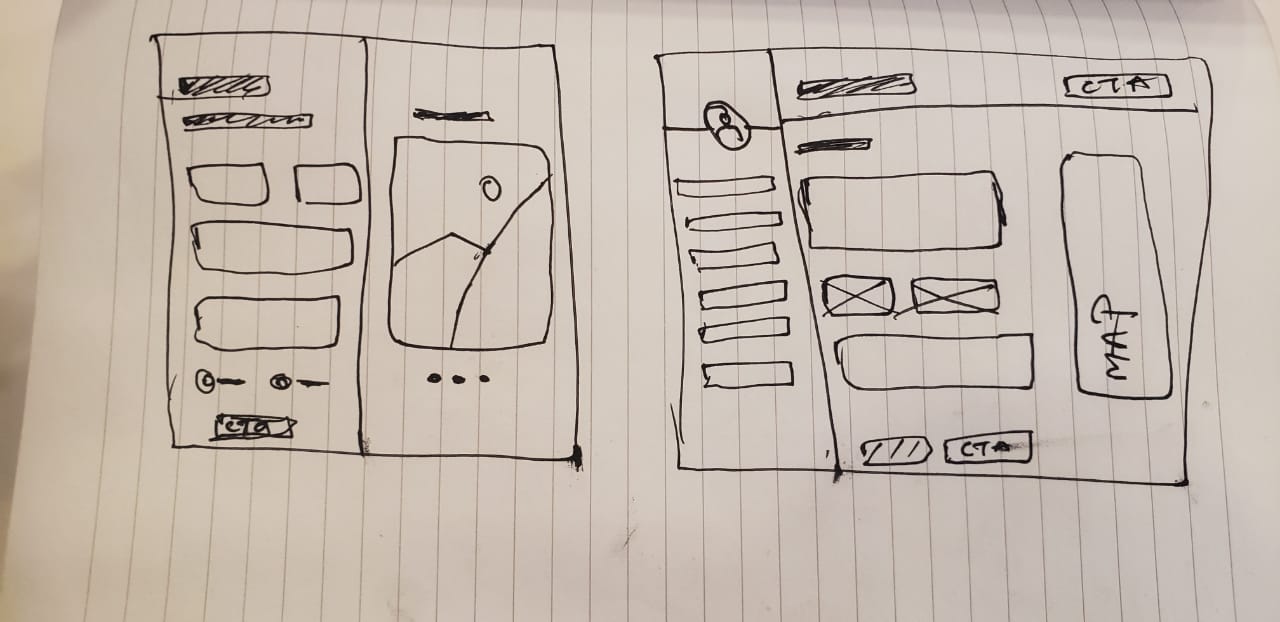
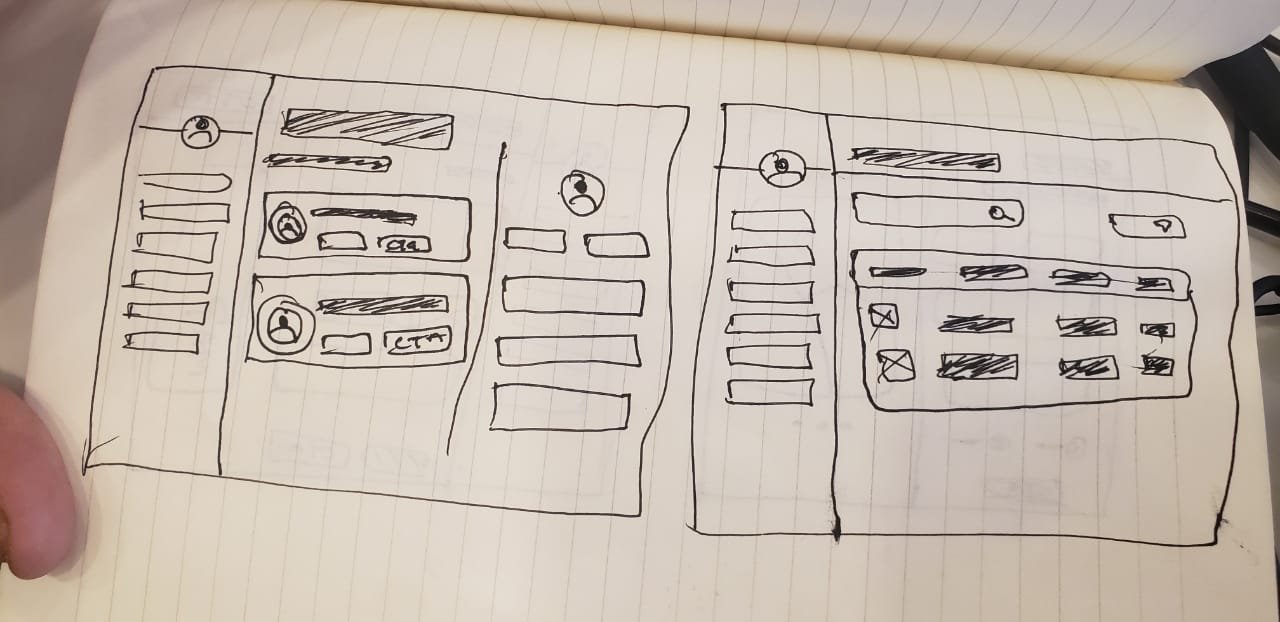
Some Sketches...
After establishing all the flows, I moved on to wireframes before starting to design the mockups and prototype, so I could establish a structure to the application. This would limit the amount of design iteration I would have to do when it comes to the implementation of the wireframes into the design.


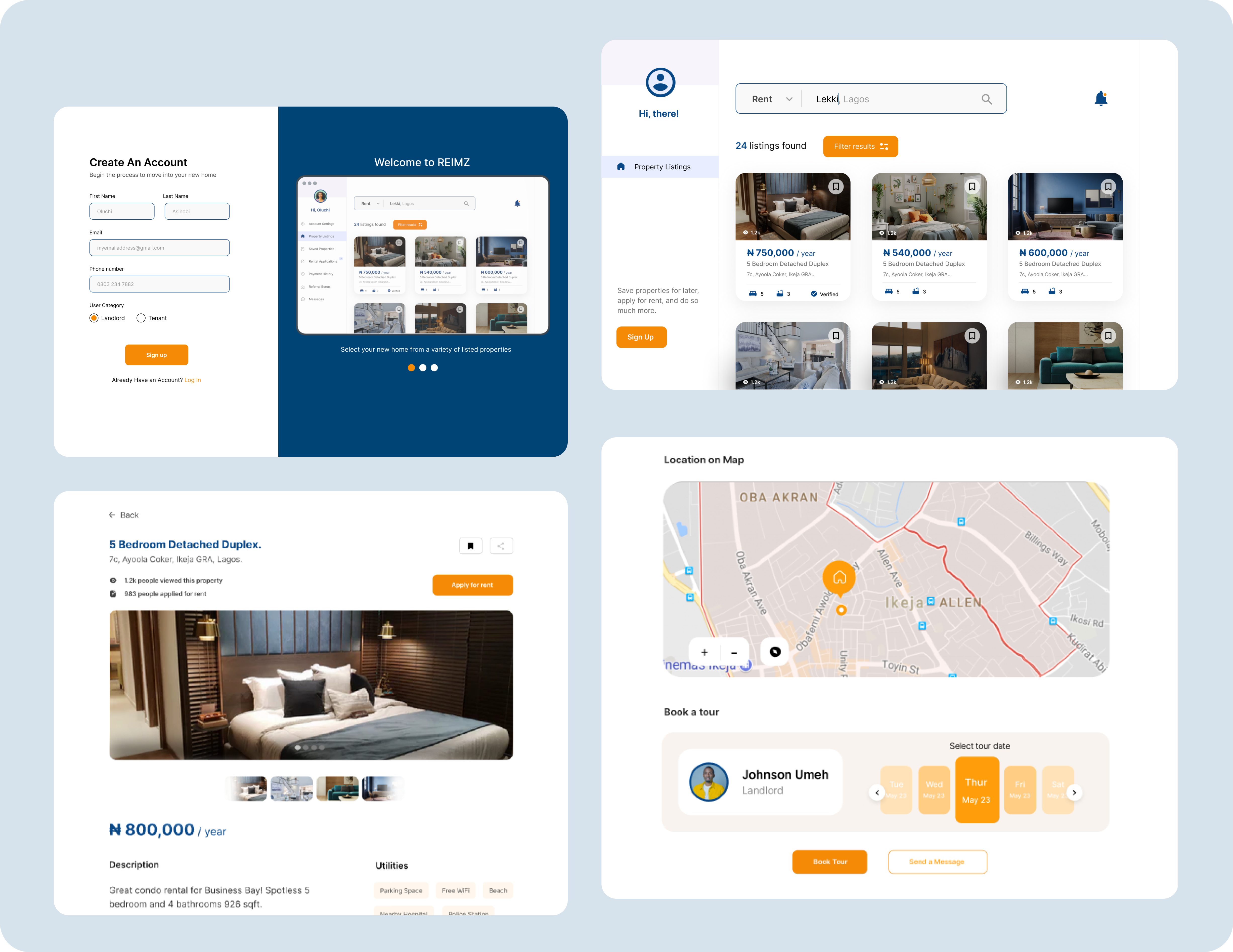
Some High Fidelity Screens
The imagery, functional animations, transitions, copywriting, all come together to provide a wonderful user experience.

Ask Ishaz Proptech about working with me: Click here to send them an email